せろりんでーす。ウェブサイトを作っています。
まあこのサイトのことなんですが、せっかくなのでウェブサイトを作るまでの過程をメモっておきます。
WordPress使ってブログやりたいな~と思っている人は(そういう感じでやるんだ、くらいのレベルで)参考にしてください。
鯖借りてドメイン取るぞ!
ウェブサイトを公開するにはウェブサイトの内容をネットの海に貼り付けておくサーバーが必要になります。ということでサーバーを貸してくれる会社から借ります。
サーバーについては、既にバリバリ稼働している姉妹サイト「serorin.com」で使っているLolipopという会社をこのサイトでも使っています。サーバーは1回借りればウェブサイトをいくつも作ることができるので、serorin.comが入っているサーバーにこのウェブサイトも入れています。
Lolipopにした理由はシンプルで、友人が使っているからです(姉妹サイトのnihonsoukou.comで使っています)友人が使っているのでなんかあったときにいろいろ聞けて便利だという目論見です。レンタルサーバーはどのサービスでもそんなに変わらない、みたいなところがあるらしいので、「友人が使ってる」とかそういうのが無ければ(有名なサービスなら)なんでもいいと思います。
Lolipopのレンタルサーバーについては金を取られます。おれの場合は月500円かかるプランを契約したので月500円かかります。まあまあ痛いですね。Amebaブログとかはてなブログであれば、なんも考えずにアカウントを作れば基本は無料で使えるので、ああいうブログサービスはやっぱり強いな~と思います。
そんでサーバーを借りたら今度はドメインを取得する必要があります。ドメインはすごく平たく言えばURLのことです。で、カッコいいURLをゲットするにはドメインを売っている会社にカネを払う必要があります。
例えばこのサイトの姉妹サイトとしてserorin.comが存在するんですが、serorin.comというドメインはムームードメインという会社に1ヶ月100円払って使わせて頂いております(おれはウェブの仕組みをぜんぜん理解していないからこういう疑問が出るんだと思うんですが・・・、ああいうドメイン売ってる会社ってなんの権限があって自由なサイバー空間のドメインを売ってるのか謎ですよね)。
このサイトを立ち上げるにあたって、さらにもう100円払ってserorin.comとは別のドメインを取得しても良かったんですが、なんだかんだ毎月100円はキツいのでserorin.comのドメインを流用することにしました。
インターネットにはサブドメインという制度があって、serorin.comのドメインをそのまま流用して、追加料金無しで「○○.serorin.com」という形のURLを名乗ることができるらしいです。このサイトだと「celeryin.serorin.com」ですね。これなら追加料金無しで使うことができます。serorin.comとceleryin.serorin.comは、Googleには別のサイトとして認識されるので、SEO(検索順位上位争い)的には良くも悪くもお互いに影響しないらしいです。
WordPressをインストールするぞ!
このサイトもserorin.comもWordPressという無料のソフトウェアで作っています。WordPressというのは、難しいこと何一つわからなくても直感的にウェブサイトを作ることが出来るソフト(ブラウザ上で動く)です。
WordPressを使えばウェブサイトであればなんでも作れるんですが(例えばおれの出身高校のウェブサイトもWordPressを使ってるっぽいです)、このサイトのようにブログ感満載のブログとして使うこともできます。

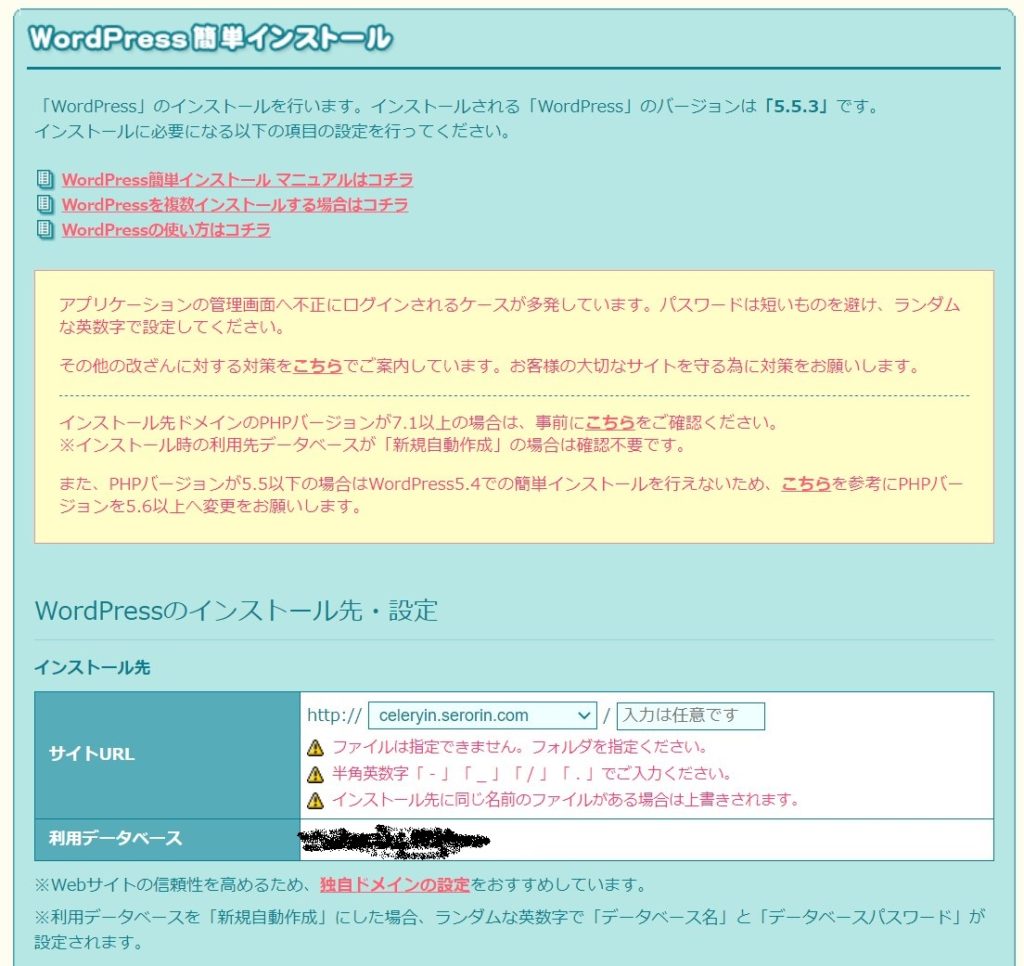
よそのレンタルサーバーがどうなのかは知りませんが、Lolipopなら公式サイトの管理画面からメッチャ簡単にWordPressをインストールすることができます。

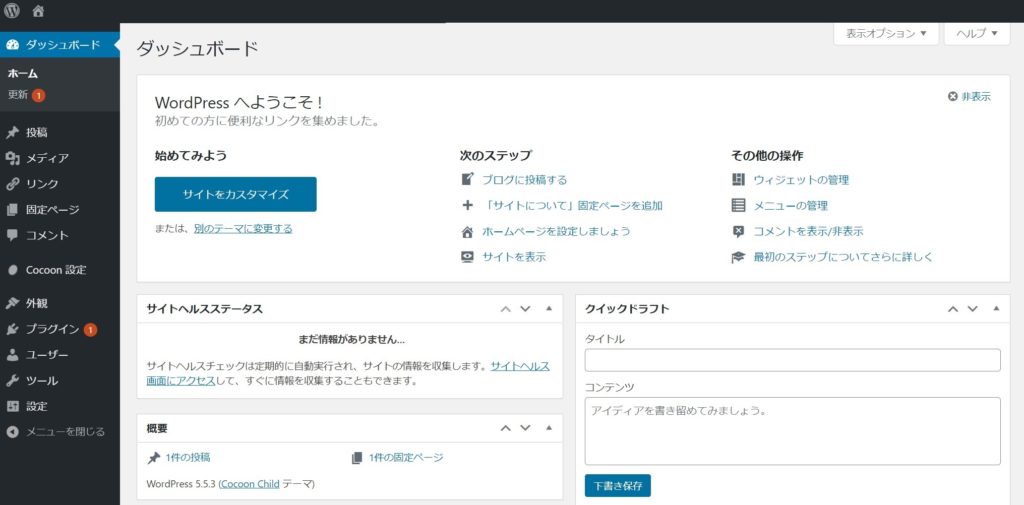
するとceleryin.serorin.comドメインのしかるべきURLからこのようにWordPressの管理画面にアクセスすることができるようになります。

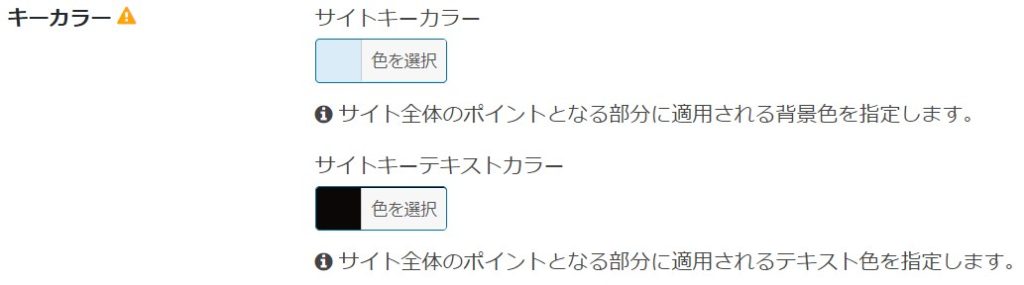
そんで、外観を好きなようにデザインするために、WordPressにCocoonというプラグインを入れます。プラグイン無しでもわりといろいろできますが、Cocoonを入れると、この画像みたいに直感的に細かいデザインの設定をすることができるようになります。
AmebaブログやはてなブログではなくWordPressを使う理由の一つがプラグインの豊富さです。誰かが作ってくれた拡張機能で機能を拡張することができます。ただし、Amebaやはてなでは当たり前のように使える機能もWordPressでは拡張機能が必要だったりもします。良くも悪くもゴリゴリにカスタマイズして使うのが前提のサービスです。
デザインをカラパレにするぞ!

サイトのデザインをカスタムしまくってガチるのがWordPressブログの醍醐味なんですが、とはいえおれにはデザインの技術がないので、レイアウトはデフォルトに近い状態で使います。でもデフォルトの色合いだと不思議なことに手抜き感が漂ってくるので、色くらいは変える必要があります。
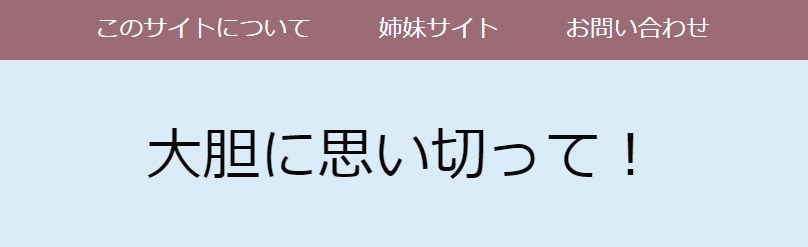
おれはバミューダトライアングル ~カラフル・パストラーレ~というアニメがメッチャ好きなので、ヘッダーと背景の色はバミューダトライアングル ~カラフル・パストラーレ~のセレナの髪の色にしました。
全体的に水色なサイトデザインになりました。海中みたいでパーレルっぽいです。正直気に入ってます。

ということでこのサイトが使っている色は基本的にバミューダトライアングル ~カラフル・パストラーレ~のキャラクターの髪から抽出したものです。そういう変なデザインのやりかたをしているので、デザインとしてはイマイチ感が出ているかもしれませんが、まあでも満足してます。登場人物5人全員の髪の色をサイトのどこかで使っています。あとポコもね!
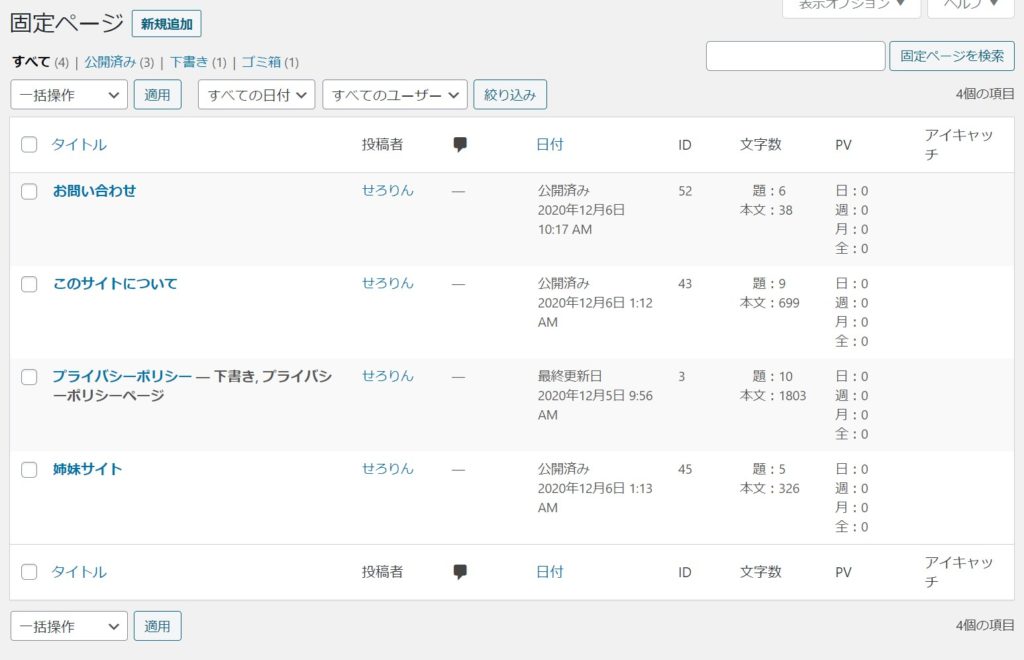
固定ページを作るぞ!

ヘッダーの一番上の部分に常に固定して表示しておくページを作ります。

WordPressの管理画面に「固定ページ」という項目があるので、そこに固定したい内容の記事を投稿します。
とりあえず姉妹サイトについての案内と、ちょっとした自己紹介を投稿しておきました。あとは問い合わせフォームも置いておきました。
問い合わせフォームはContact Form7というプラグインを使うと簡単につくれます。このサイトは日記ですし、コメント欄も設置しているので、わざわざ問い合わせフォームから何か問い合わせてくる人は居ないだろうとは思うんですが、固定ページが2つしかないとヘッダーの見た目が寂しいので問い合わせフォームで水増しします。
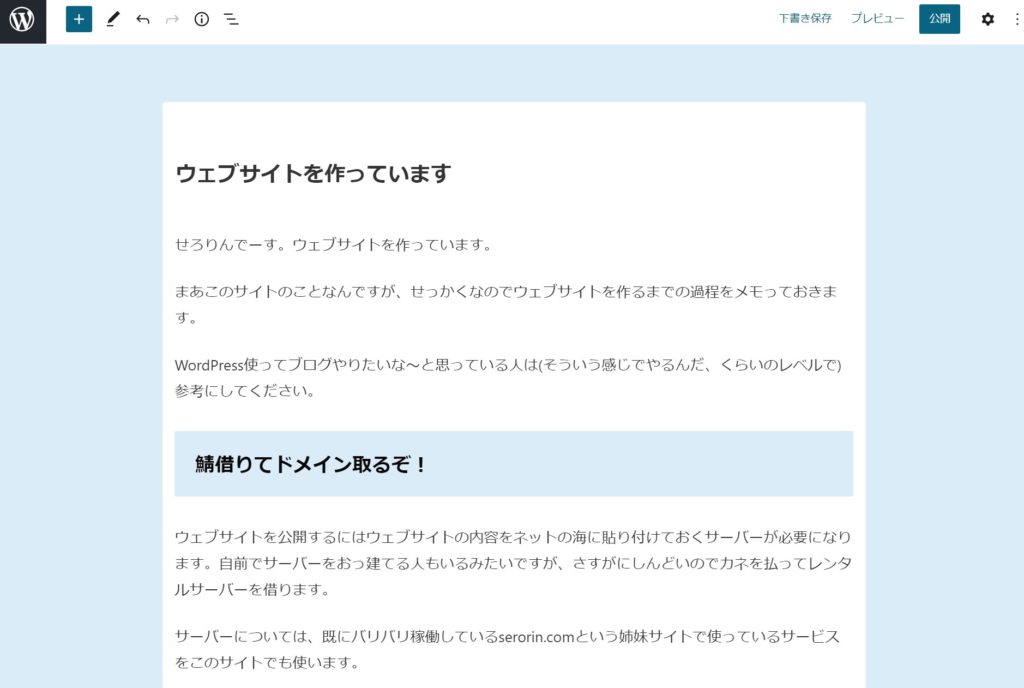
記事を書くぞ!

これがWordPressの記事作成画面です。ありえないくらいシンプルですよね。
WordPressを使ったことがないと、どうやってフォントサイズを変えたり、色を変えたり、画像を挿入したりするのかと疑問に思うかもしれません。

WordPressはブロックエディターという特殊なエディターを使っています。
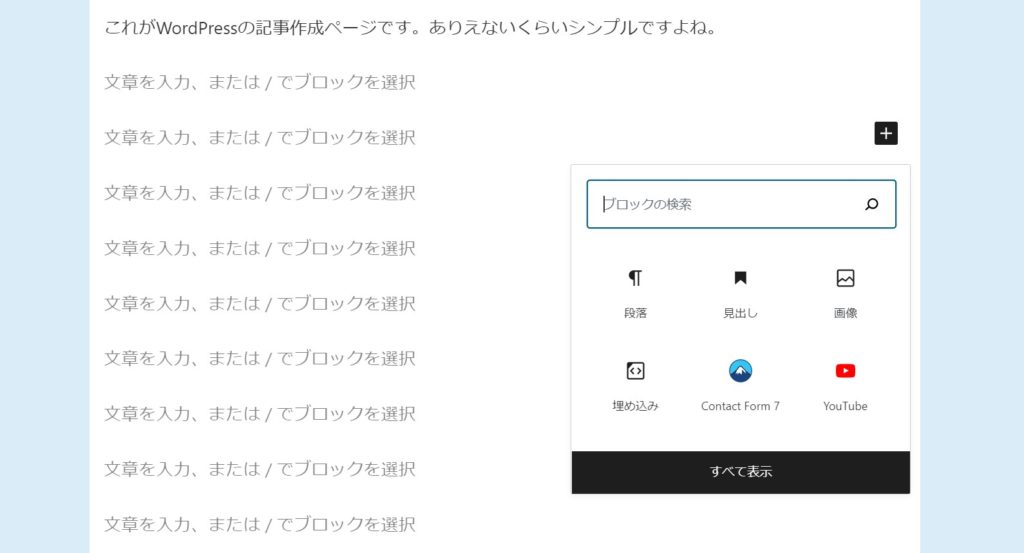
記事を書く場合、「ブロック」と呼ばれる単位に一段落ずつ書いていくことになります。で、ブロックの右のほうにプラスボタンが表示されるので、そこをクリックするとブロックの中の書式をいじれます。
Amebaブログやはてなブログのように一番上にいろんなボタンが付いている方式のエディターに慣れていると取っつきづらいように感じられるかもしれませんが、ブロックエディタならブロックごとにレイアウトを変えることができるので、慣れると超便利です。ブロックエディターが使えるのもWordPressの利点の一つです。
楽しいぞ!
serorin.comに続いて2回めのウェブサイト作りでした。めんどい部分はありつつもなんだかんだ楽しいです。まあ他所のブログサービスでもレイアウトやカラーリングを軽く変えるくらいのことはできるので、必ずしも鯖借りてWordPressを入れてウェブサイトを作る必要は無いとは思いますが、カッコいいドメインを使いたい人、デザインをガチりたい人、SEOをガチりたい人、プラグインを入れまくりたい人なんかは鯖借りてWordPressでウェブサイトを作ってみても良いんじゃないでしょうか。大変ではあるもののムズくはありません。
終わり。
せろりんでした。


コメント